
How to setup Button component with varying icon sizes? - Ask the community - Figma Community Forum
Hey Figma & friends! 👋 I need your help because I’ve run out of ideas when building Button components. For a project I have to figure out how to effectively integrate nested icon components with different sizes. I already built quite complex Button variants containing options for type (primary, secondary, …), color, size (large, medium, small), icon (left, none, right) and state (normal, hover, active, disabled etc.). But I could not solve different icon sizes properly. See this screens

Button size is not dynamic - Ask the community - Figma Community Forum

Mini Tutorial – Working with Figma Button Components

Mini Tutorial – Working with Figma Button Components

New Component Properties - Interactive Components - Figma Community Forum
Figma to Webflow (HTML, CSS and Website)

Streamline Your Design System Documentation in Figma with ChatGPT and Figma Plugins easily

Button component with nested icon in varying sizes

Buttons Component

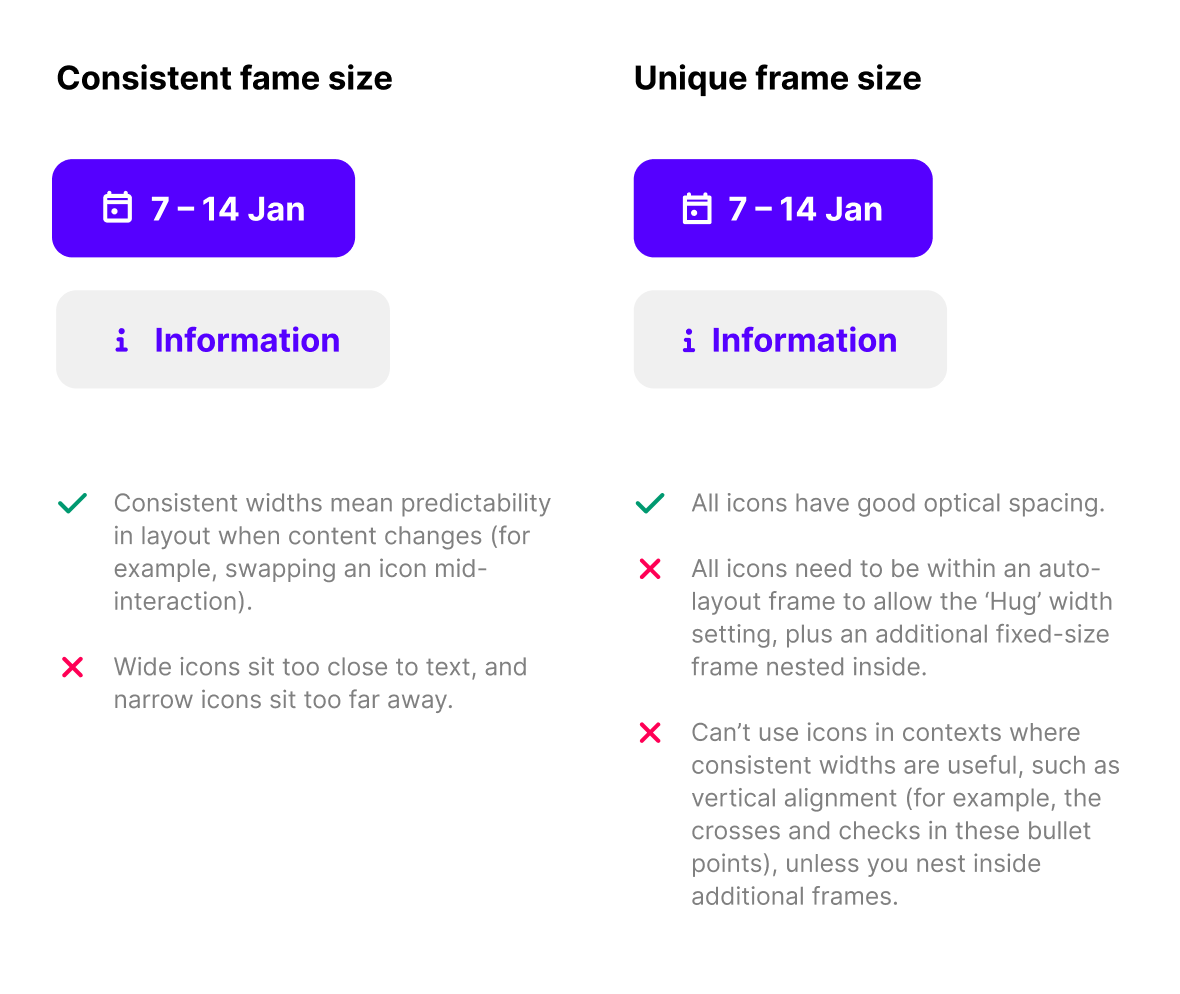
Every icon best practice you need to know - General Discussion - Figma Community Forum

Buttons Components - Free

Advanced Figma components tips & tricks: little gems we love, by Christine Vallaure

New Component Properties - Interactive Components - Figma Community Forum

Designing a Master Button Component in Figma — Design Systems 101 — Part 1, by Shyamnaik Guguloth









