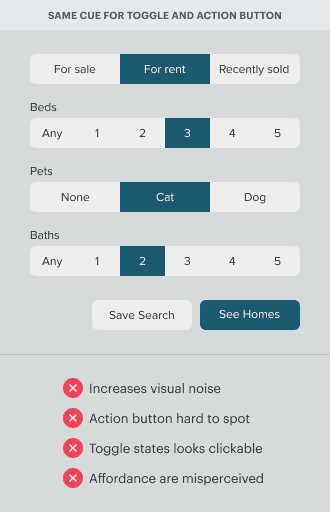
Toggle buttons component using static HTML/JS. No React or extra
Hi all, I’ve released an example app showing styled toggle buttons implemented as a static HTML/JS component. Get the app here. It’s very easy to run, just like any plain Streamlit app. Enjoy! Arvindra

How to use ToggleButtonGroup Component in ReactJS ? - GeeksforGeeks

How to toggle CSS class on an element dynamically using ReactJS ? - GeeksforGeeks

javascript - How to add text inside a Toggle Switch Component in React? - Stack Overflow

Vue vs React: Battle of the Javascript Frameworks

How To Debug React Components Using React Developer Tools

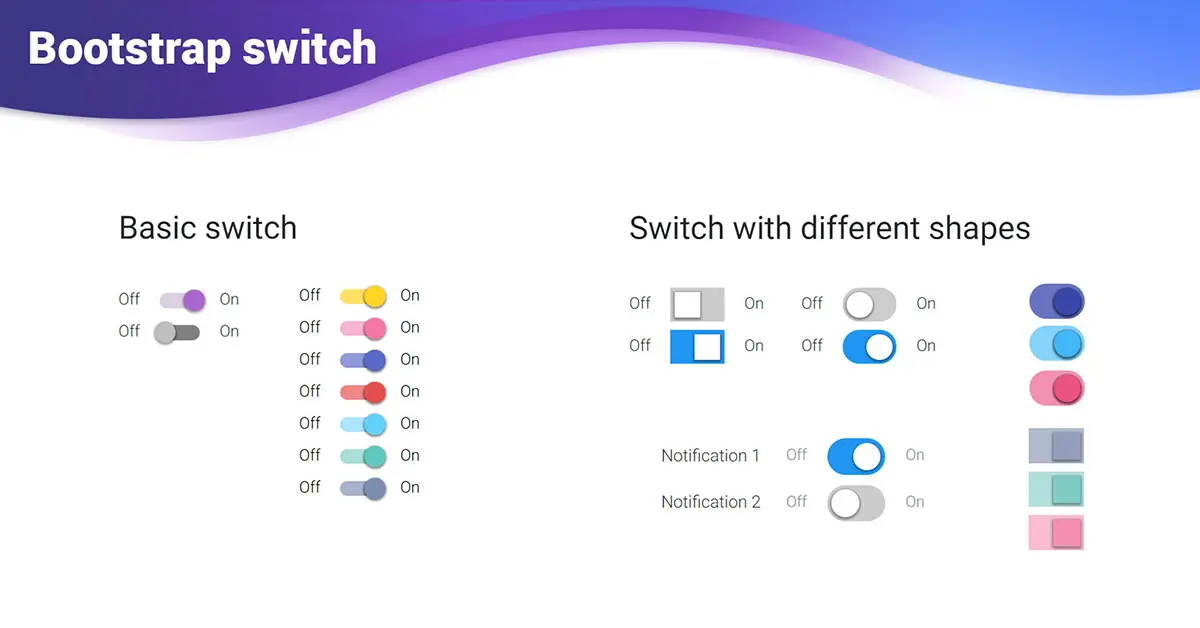
Bootstrap Switch / Toggle - examples & tutorial

How React.js Toggle Button Works. In this blog, I will be explaining how…, by Penny Pang, path2code
GitHub - NetCoreTemplates/react-spa: .NET 8 React Create App with Bootstrap

Side by Side clicks to switch between pages - 🎈 Using Streamlit - Streamlit

Decorators • Storybook docs

How to create a simple Responsive Footer in React JS ? - GeeksforGeeks