javascript - How to draw bottom half of a circle in canvas - Stack Overflow
I am trying to draw the the bottom half of the circle using the appropriate x=cos(theta), y=sin(theta) functions. If I iterate theta from Math.PI to 2*Math.PI I seem to be getting the upper half of

How do developers utilize source code from stack overflow?

Creating Generative Patterns with The CSS Paint API

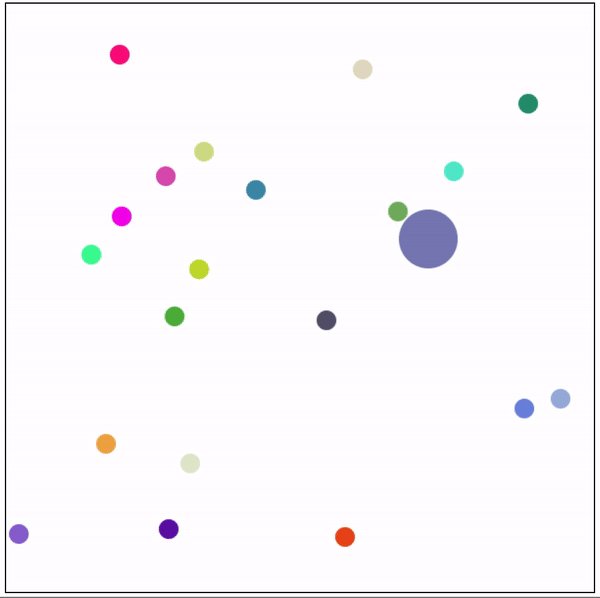
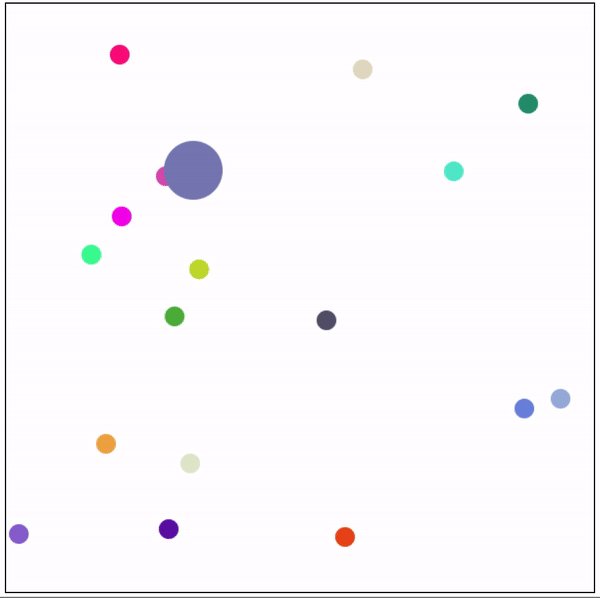
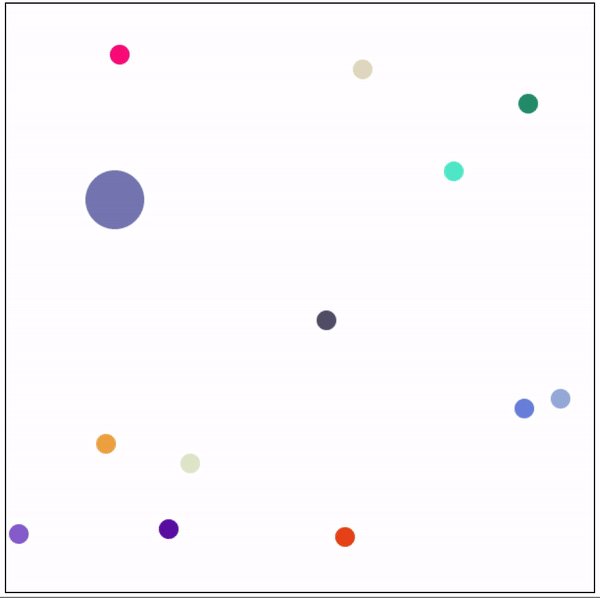
Collision Detection - Happy Coding
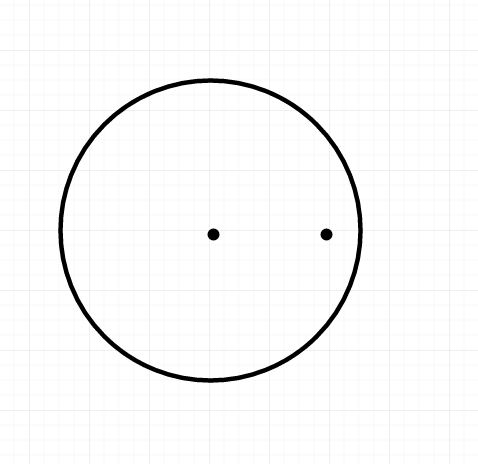
Draw a circle in JavaScript

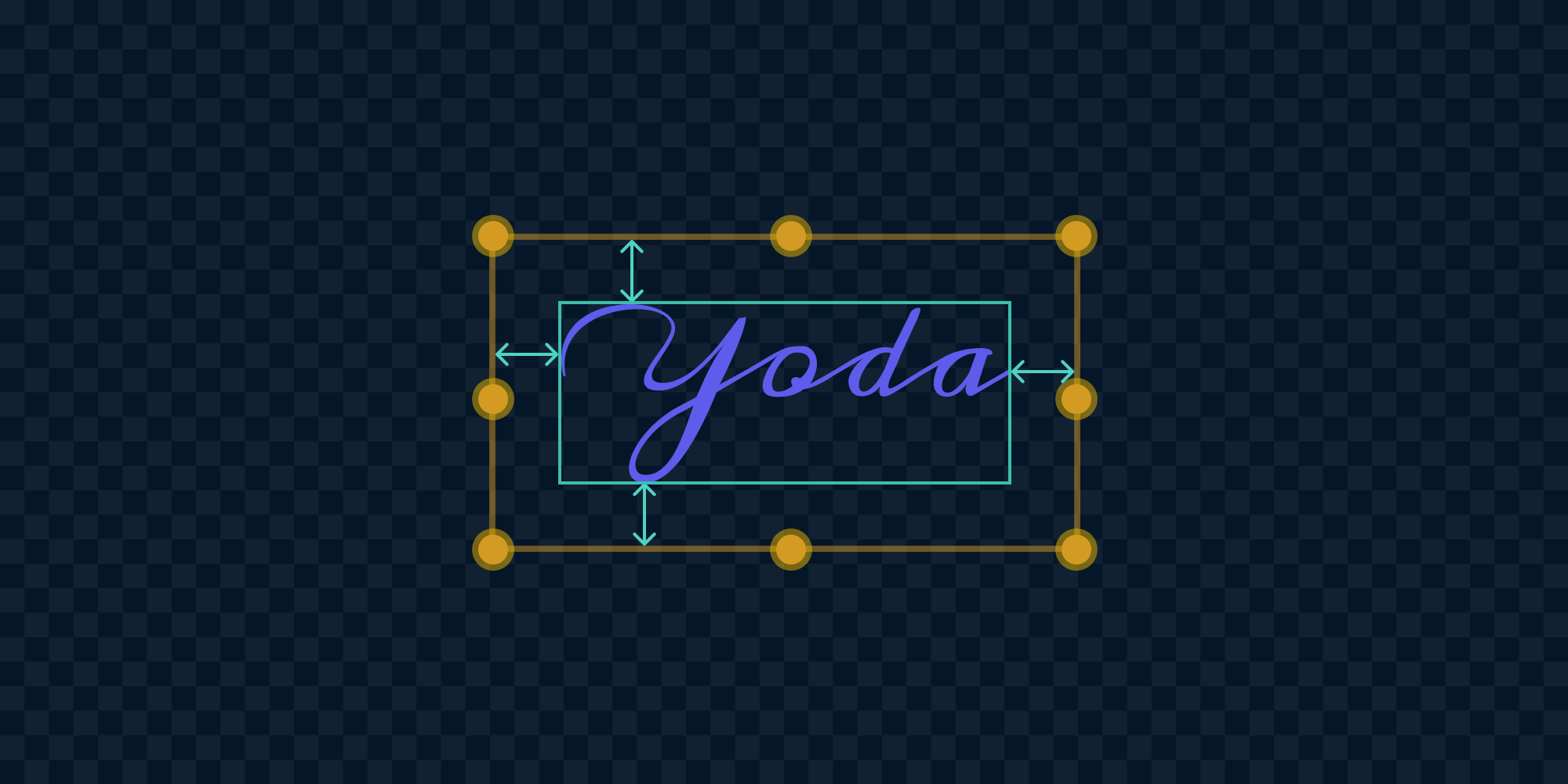
Creating Images from Text on the Web Using Canvas

Flutter vs. React Native in 2024

WebVR Part 4: Canvas Data Visualizations

The Best Cool JavaScript Animations to Use on Your Website

Guide to canvas manipulation with React Konva - LogRocket Blog

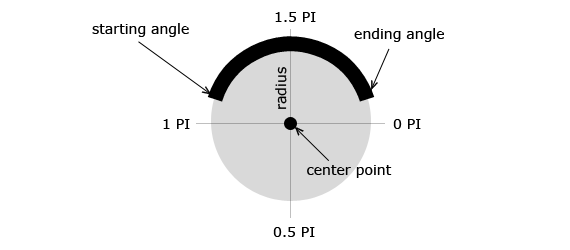
HTML5 Canvas Arc Tutorial

Making a Simple Agar.io Clone. Agar.io is a free-to-play browser game…, by Daniel Park

Circles and Arcs

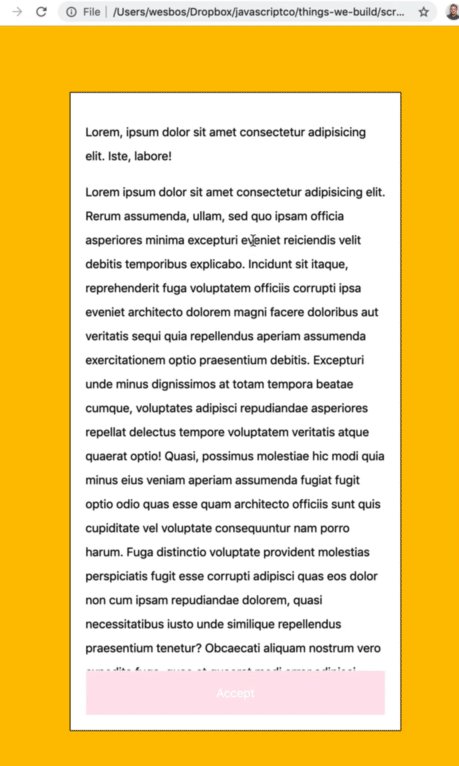
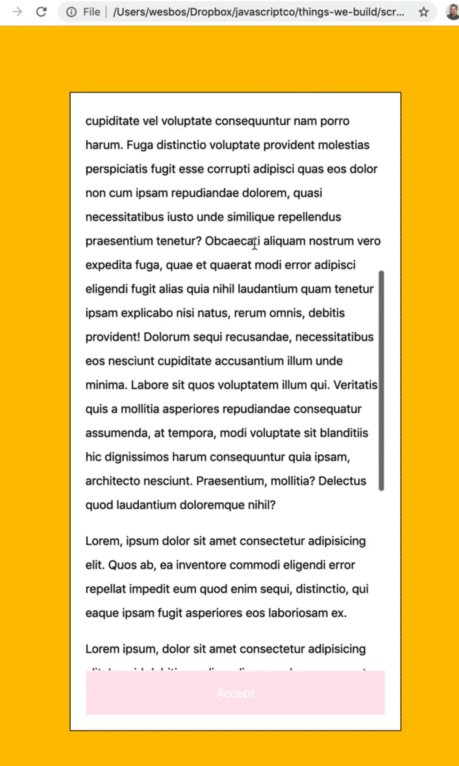
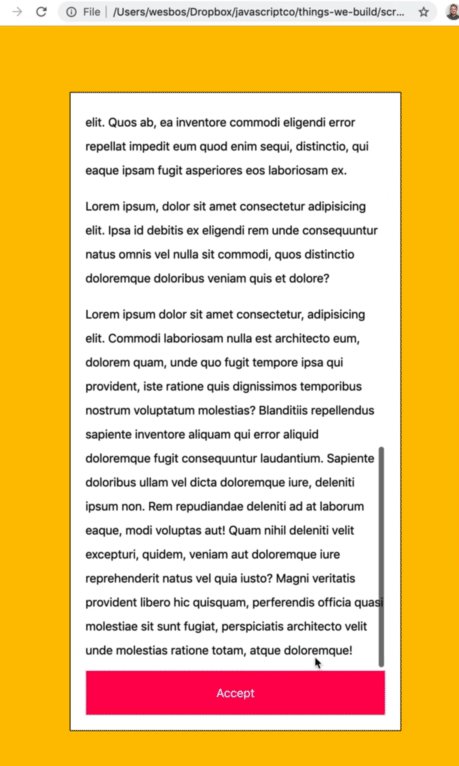
Scroll Events and Intersection Observer - Beginner JavaScript - Wes Bos