Ripple Effect Button
The ripple button effect in interaction design refers to a visual feedback effect where a circular ripple animation expands outward from the point of user interaction (such as a tap or click) on a button or other UI element. This effect gives users the perception of physically pushing a button an

Ripple Effect on Android Button - GeeksforGeeks

button-ripple-effect - Codesandbox

Designing a ripple effect for UI feedback - LogRocket Blog

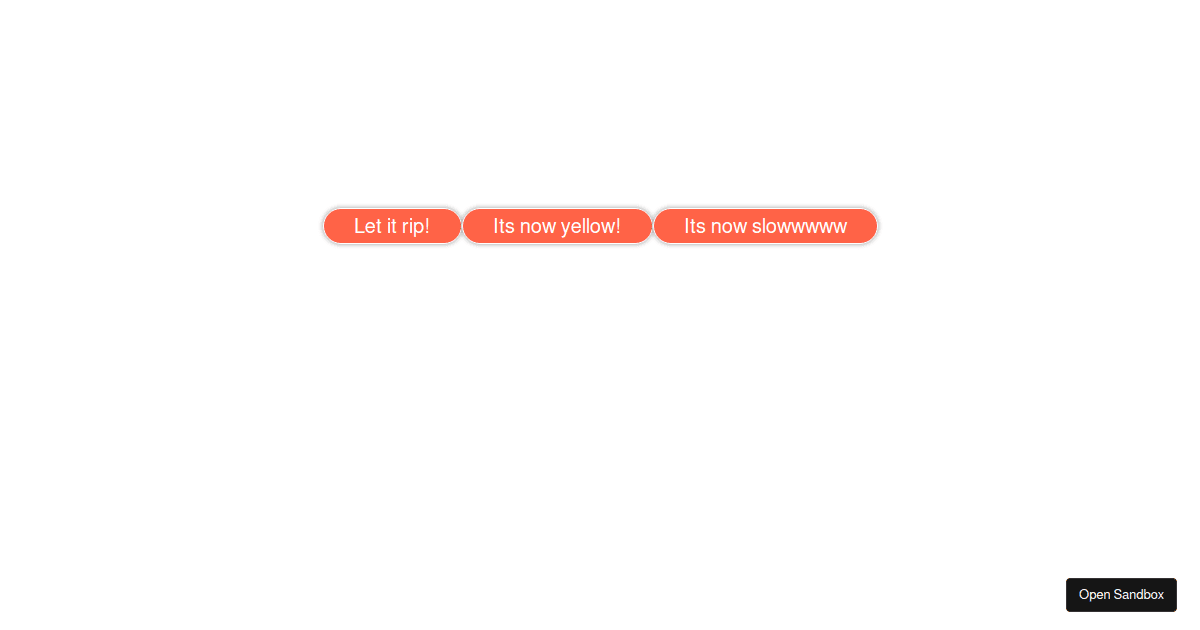
Button ripple effect - Codesandbox

button - How to add ripple effect to a Container with decoration in Flutter? - Stack Overflow

react-button-ripple-effect - Codesandbox

32 Button Ripple Effect In React React Tutorial For Beginners Project Based Learning In Urdu

Tailwind CSS Button Ripple Effect

Button Ripple Effect on Click Using CSS3 & Vanilla Javascript

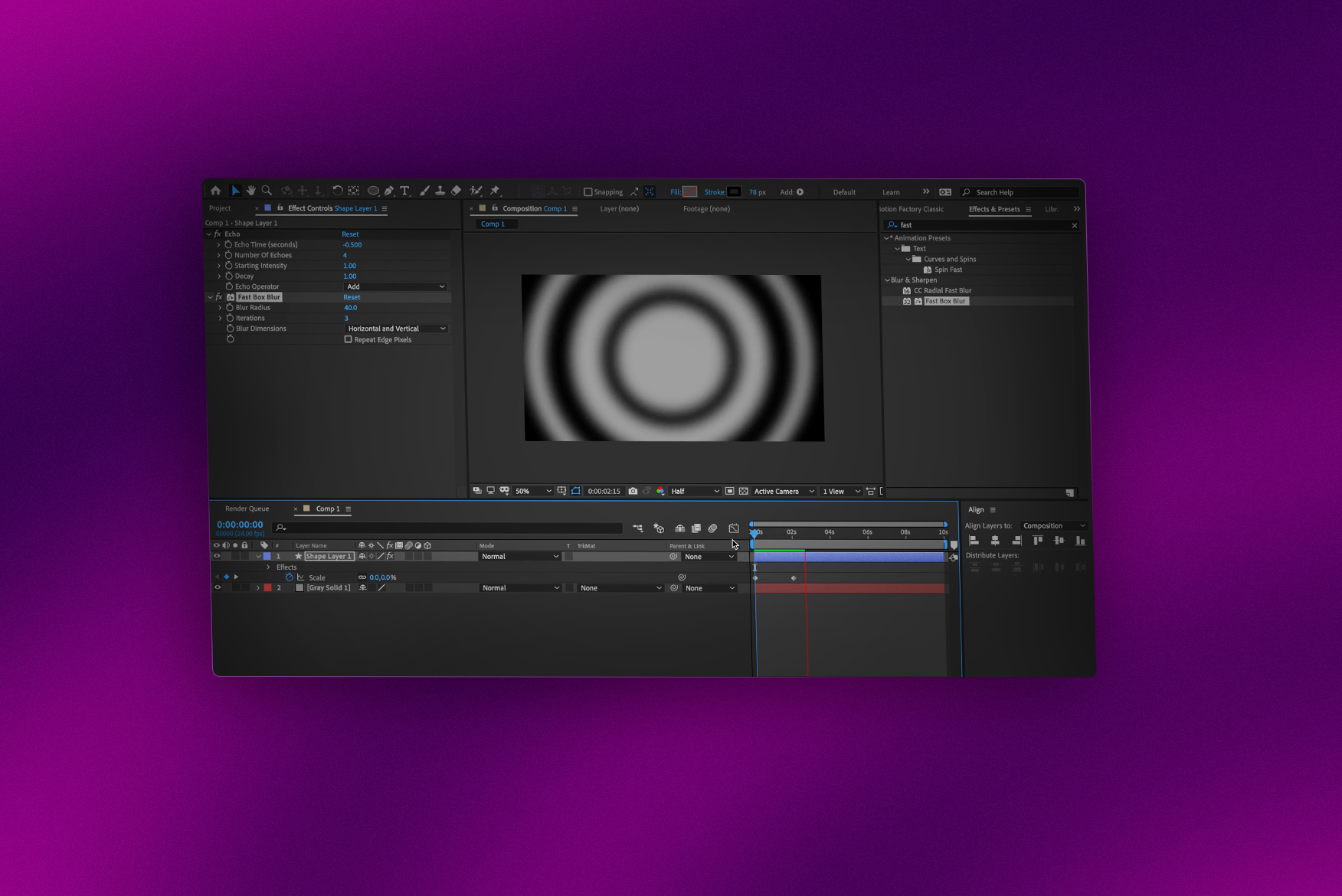
Create Ripple Effect in After Effects (Tutorial + Templates) - Motion Array

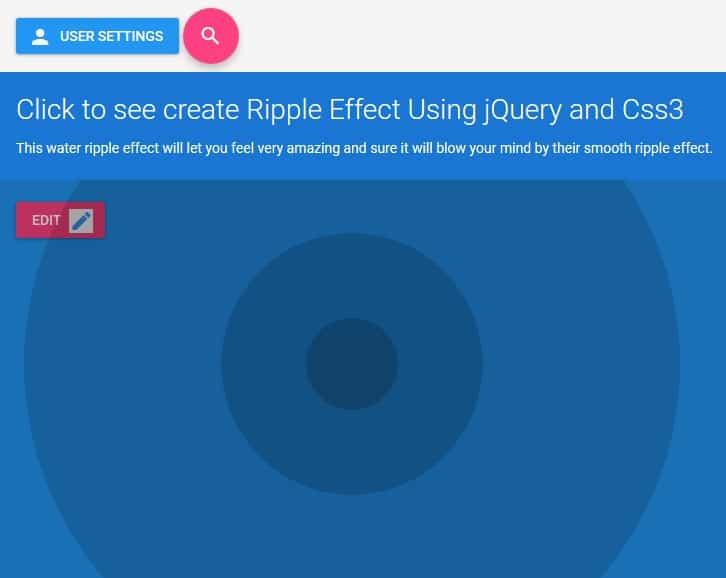
click to ripple using css Archives - Css3 Transition

Recreating the material design ripple effect in React - DEV Community

AndroidTips#2 : Make a ripple view, by Aditya Chandra