Transparent Background – Image Opacity in CSS and HTML
Transparency plays an important role in front end development. It lets you choose how transparent the elements on your web pages appear. You can adjust transparency in several ways – because of course, in CSS, there are multiple ways to do the same thing. The CSS opacity property is the
Transparency plays an important role in front end development. It lets you
choose how transparent the elements on your web pages appear.
You can adjust transparency in several ways – because of course, in CSS, there
are multiple ways to do the same thing.
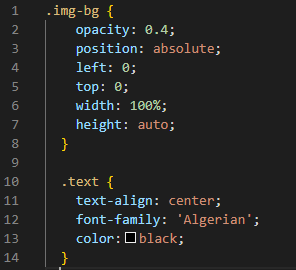
The CSS opacity property is the first way that might come to your mind to change
transparency. But this property can't come to the rescue all the time,
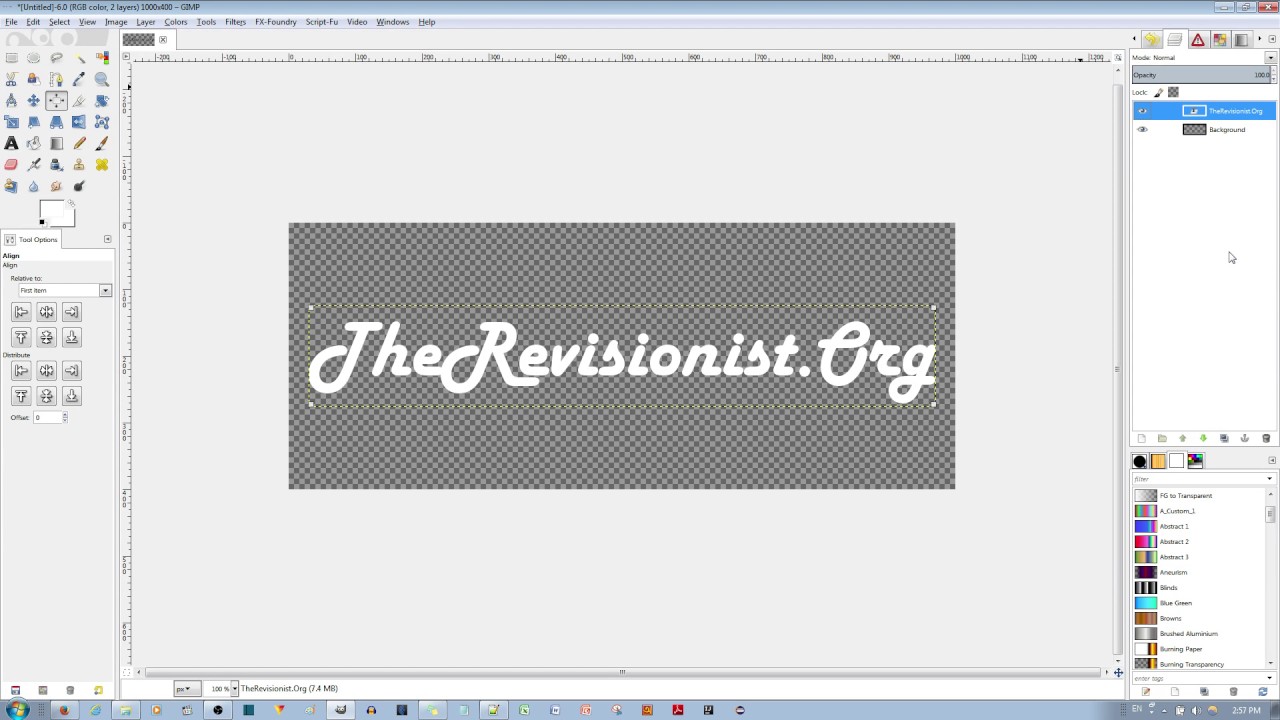
especially when there is a background image with text in it that you want to
make transpar

How to Change Background Image Opacity with HTML & CSS

How To Set Background Image Opacity In HTML

Php: Text with Transparent/Alpha Background in PHP GD

Transparent (opacity) image from top 0% to bottom 100% in CSS

How to Set Opacity of Images, Text & More in CSS

Careers at Insight

How To Make Background Image Transparent In CSS

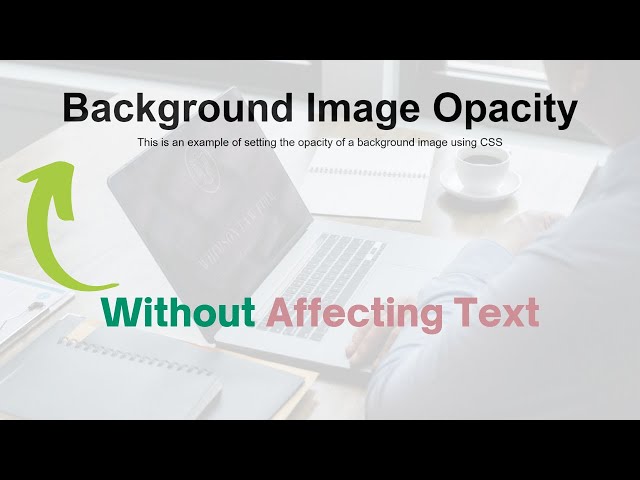
CSS Background Image Opacity Without Affecting the Text

How to Set Opacity of Images, Text & More in CSS

html - Can I set an opacity only to the background image of a div
com ReadyConnect (Opcity) and UpNest. Opcity Broker

Exploit for Vulnerability in Microsoft - exploit database
How to Set Opacity of Images, Text & More in CSS